 |
| Photo by Andrew Neel on Pexels.com |
In this blog, we showed how to expose two Azure Map API via Azure Function App. The source code is at this Git repo. We can expose more API following the same pattern. All the information on development and deploying application are in the README.md file. Let's run through it.
1. Setup
1.1 Create Resource Group, Azure Map and Function App
 |
| Create Azure Map |
 |
| Create Function App |
When creating Function App, please have the followings
- Runtime stack = Python
- Version=3.8 (or a version that matches your Python version)
and add an Application Setting under Configuration Section. This allows the function app to make calls to Azure Map REST API.
SUBSCRIPTION_ID=<the primary/secondary key of Azure map>
 |
| Add Application Setting |
You should have the followings in your Resource Group once you are done
 |
| Apps in Resource Group |
1.2 Git clone
On your laptop, Git clone the repository
git clone https://github.com/dennisseah/azure-fn-map.git
1.3 Setup Python Virtual Environment & install Python packages
you use python (instead of python3) if you are not on mac-osx
cd azure-fn-map.git python3 -m venv venv source venv/bin/activate pip3 install -r requirements.txt pip3 install -r requirements-dev.txt
1.4 Install Azure Functions Extension for VSCode
 |
| Azure Function App Extension |
2. Development
To setup the development environment, please follow the README.md. Please remember to add the SUBSCRIPTION_ID in the local.settings.json file.
2.1 Debugger
Click on the Run Icon on the Left Icon Panel of vscode, and then click on the Attach to Python Functions option.
 |
| Debugging App |
Once the debugger is up, you can point your browser to
http://localhost:7071/api/AddressSearch http://localhost:7071/api/ReverseGeoe.g.
http://localhost:7071/api/AddressSearch?query=1020%20Enterprise%20Way,%20Sunnyvale,%20CA%2094089 http://localhost:7071/api/ReverseGeo?lat=37.41503&lon=-122.03146
2.2 Deploying to Azure Function App.
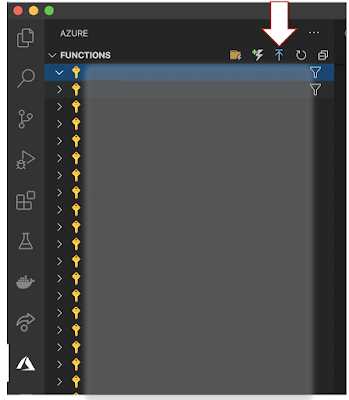
Click on the Azure Icon on the Left Icon Panel of vscode, and then click Deploy to Function App icon. Select the subscription and function app accordingly.
 |
| Deploy App |
Once the deployment is done, you can point your browser to
http://<function-app-host>/api/AddressSearch
http://<function-app-host>/api/ReverseGeo
Comments
Post a Comment